













Every piece of information can be more or less relevant for every one of your web visitors.
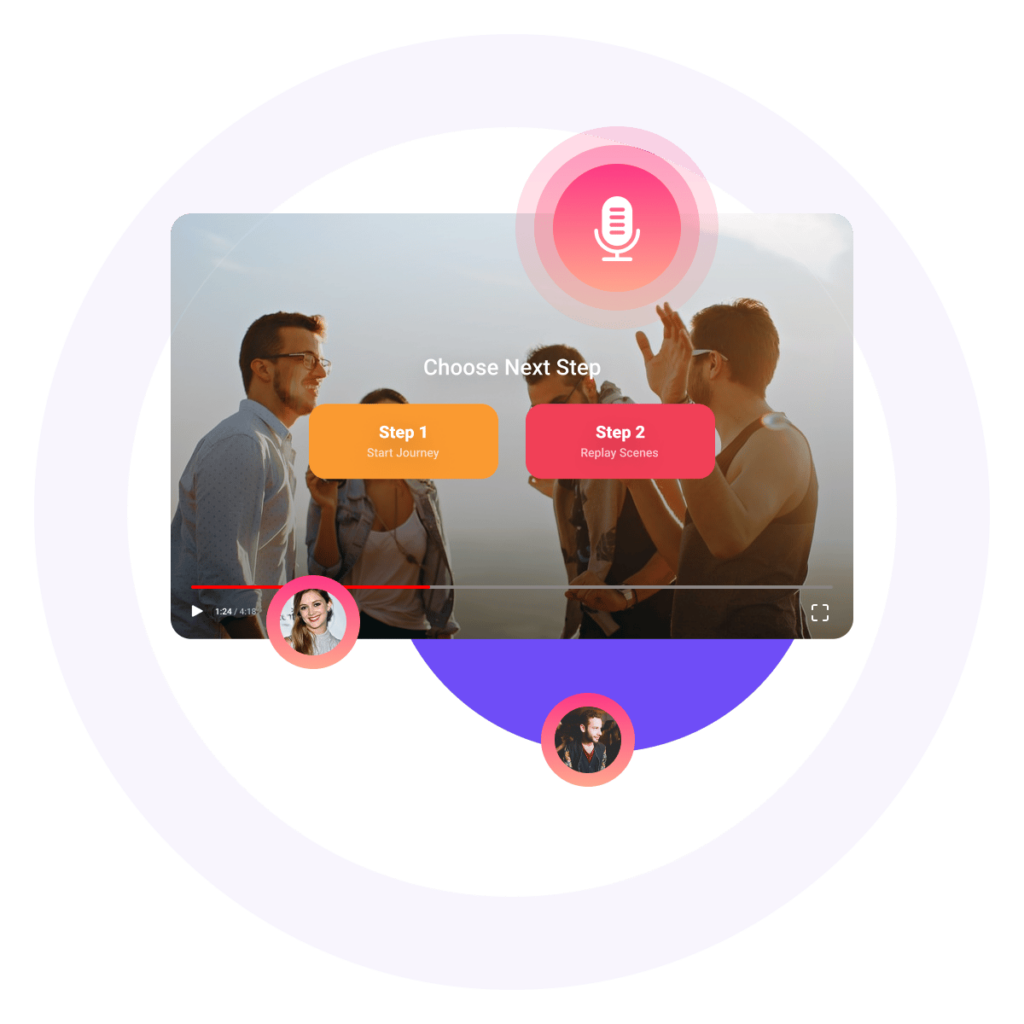
Interactivity allows you to seamlessly integrate every piece of that information into your content.
As a result, you increase the chance that your content will be more relevant for each of your visitors.
You evolve your marketing from a push to pull strategy.

Inviting visitors to your website to interact with your content will improve the user experience of web visits.
This will directly lead to longer session times, more returning traffic and lower bounce rates.

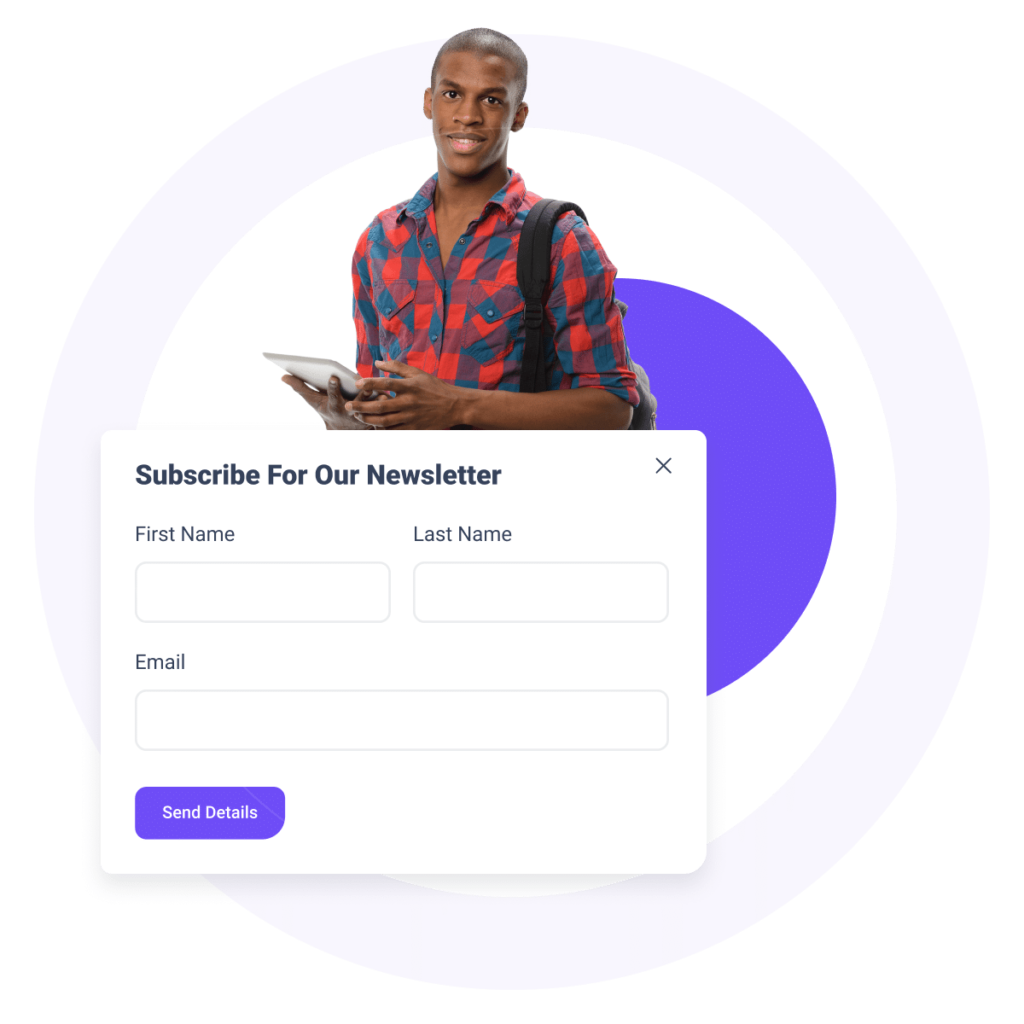
Make sure visitors can leave their contact details at the moment of inspiration boosting your lead generation:

Allow your visitors to instantly convert during the moment of inspiration.
Using interactivity within inspirational content will allow you to put multiple products within 1 unit of content further uplifting your average order value up to +19%.
By using our add to cart templates you are able to reduce your conversion funnel by removing the product detail page.

Fine, we’ll admit it. We are biased. But they aren’t. Read why other professionals are using and loving Spott.









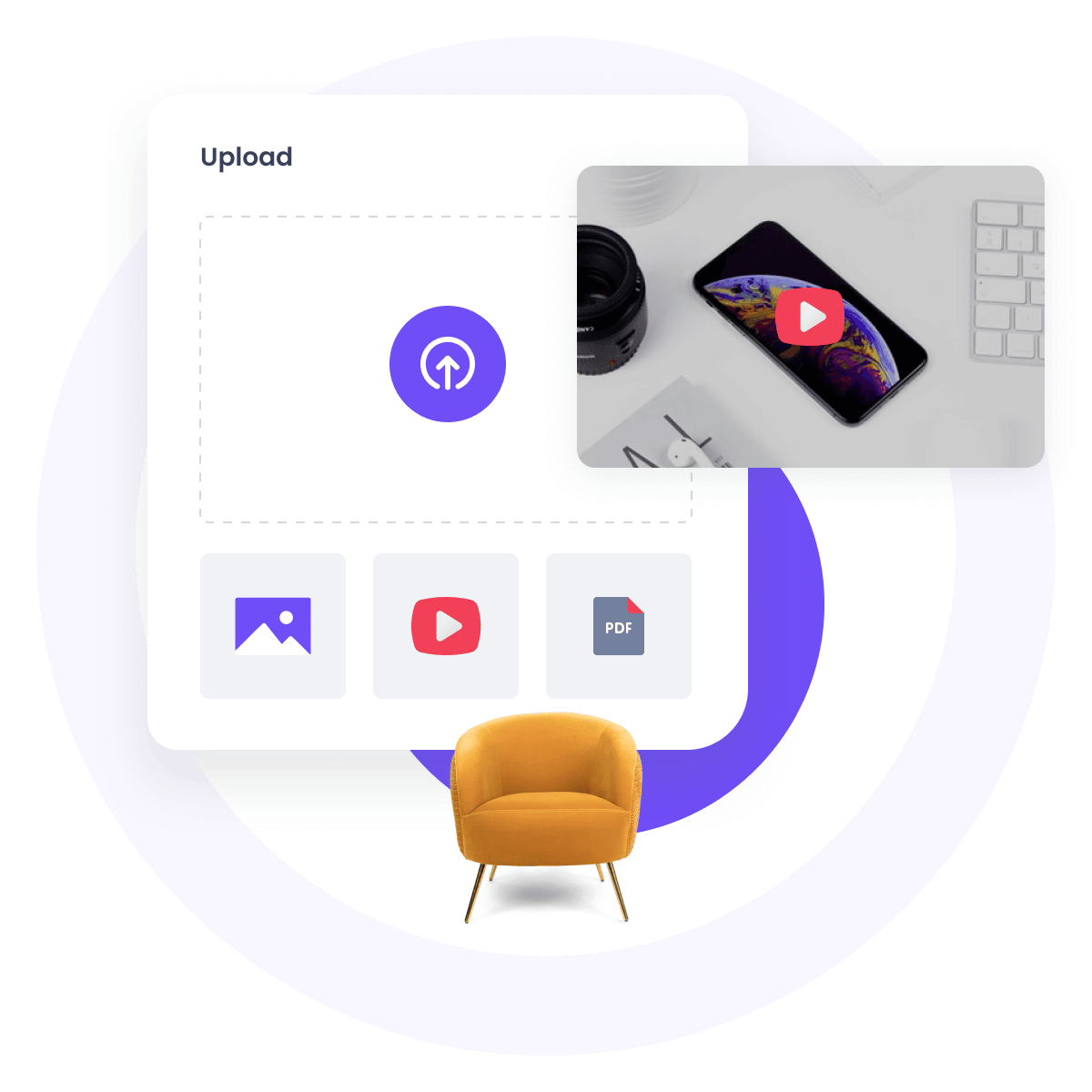
Upload your content into Spott and get ready to make it pop!
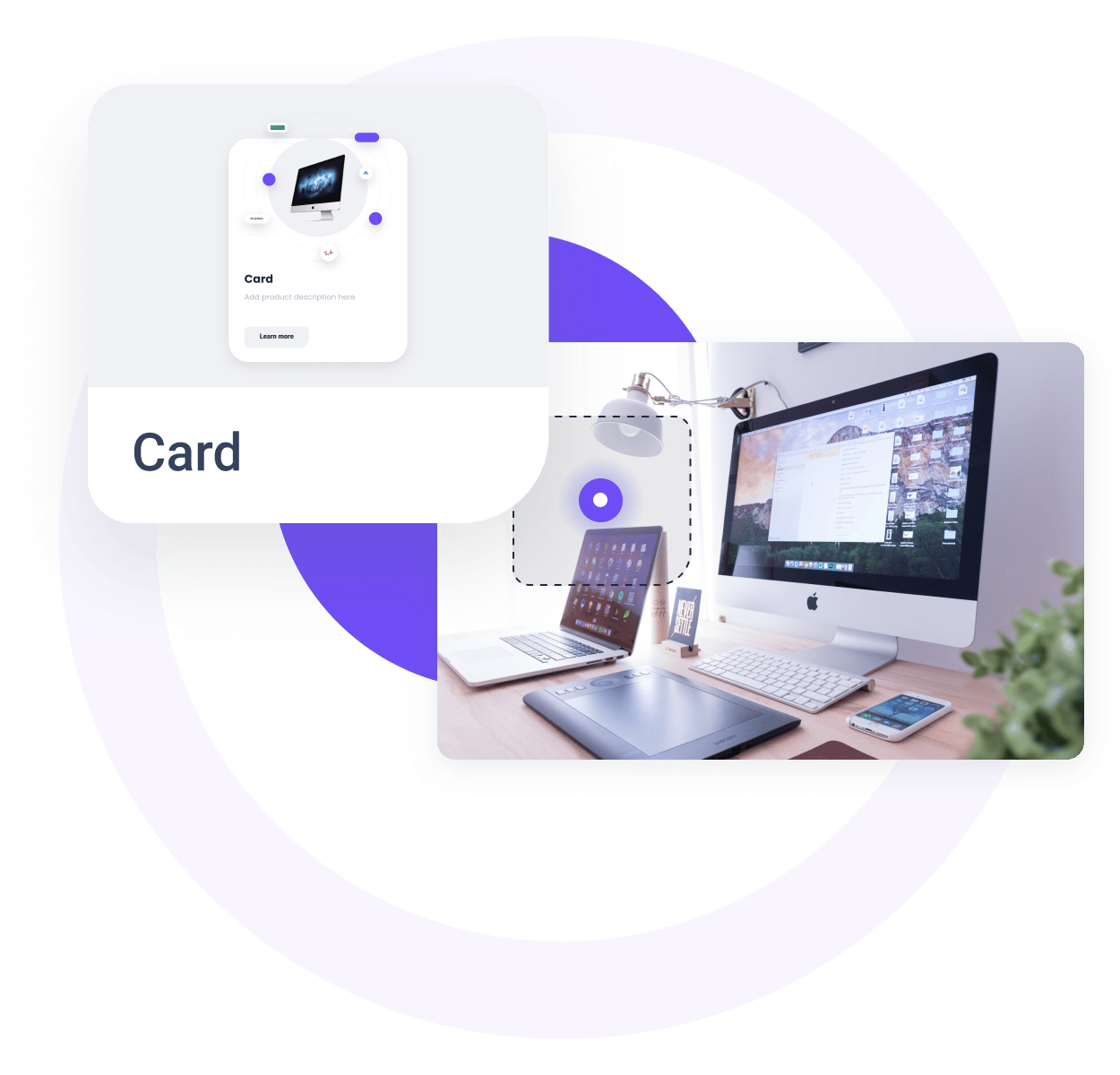
Get your content to work. Add different interactive layers to highlight your main selling points.
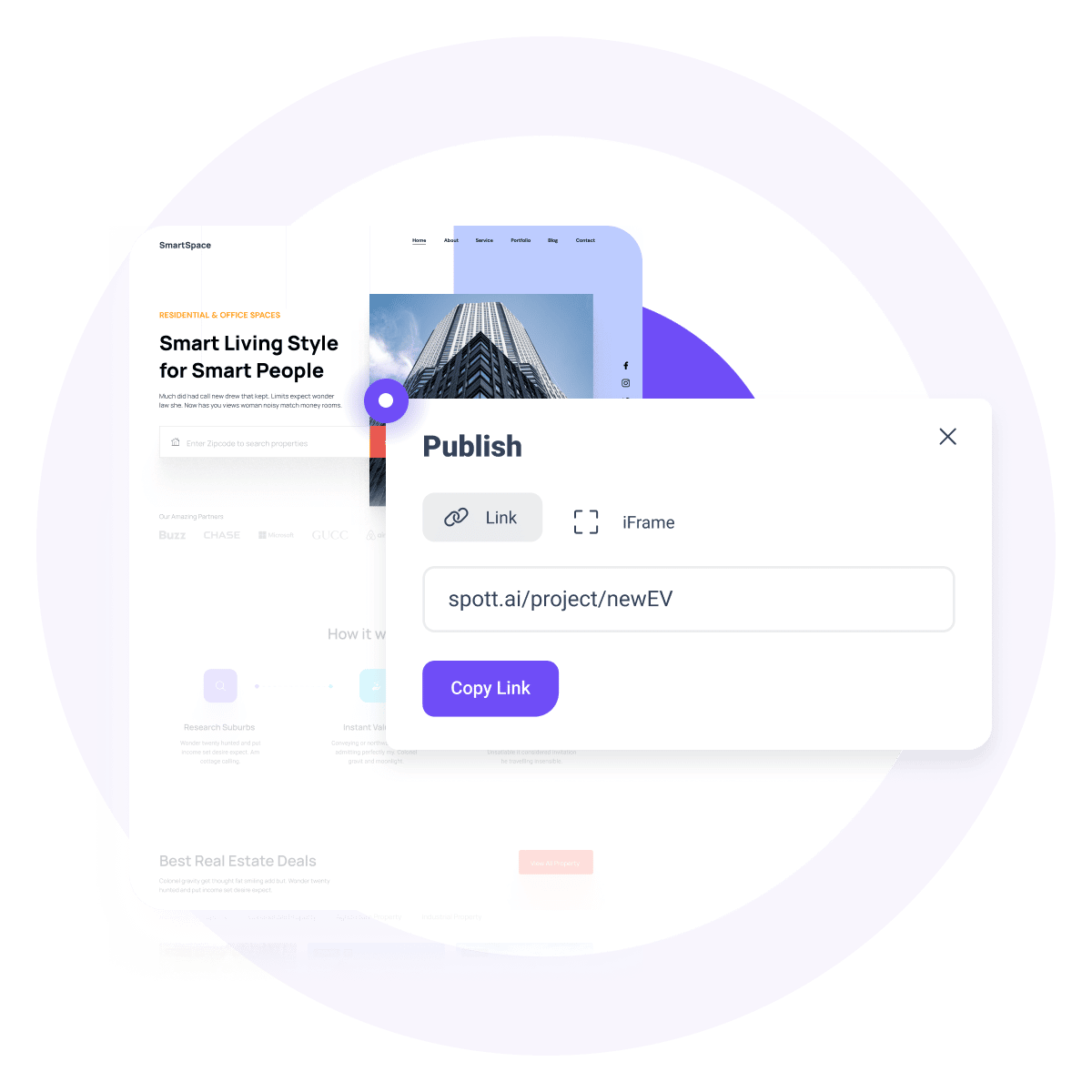
Last step is to get your content out to the public, with just one click.

Upload your content into Spott and get ready to make it pop!
Get your content to work. Add different interactive layers to highlight your main selling points.
Last step is to get your content out to the public, with just one click.

Upload your content into Spott and get ready to make it pop!
Get your content to work. Add different interactive layers to highlight your main selling points.
Last step is to get your content out to the public, with just one click.

Read how online professionals maximised their conversions using Spott

This project has received funding from the European Union’s Horizon 2020 research and innovation programme under grant agreement No 823356.